 For the last seven years, marketers have had the ability to send push notifications to website visitors directly through their web browsers using a technology called web push notifications. A website can issue a prompt to a user in their web browser asking them if they want to receive notifications from that website. If they click accept, the website can send them push notifications at any point in the future (even when they are not on that website). Initially, the technology had limited browser support. It was somewhat difficult to implement, and marketers hadn’t really figured out how to make the best use of it. Web push notifications were mostly a tool for social networks, like Facebook, to let users know that someone had messaged them or liked their post.
For the last seven years, marketers have had the ability to send push notifications to website visitors directly through their web browsers using a technology called web push notifications. A website can issue a prompt to a user in their web browser asking them if they want to receive notifications from that website. If they click accept, the website can send them push notifications at any point in the future (even when they are not on that website). Initially, the technology had limited browser support. It was somewhat difficult to implement, and marketers hadn’t really figured out how to make the best use of it. Web push notifications were mostly a tool for social networks, like Facebook, to let users know that someone had messaged them or liked their post.
Around 2016, a bunch of new services, such as OneSignal and PushCrew, came online that made adding web push notification technology to your website as easy as installing a WordPress plugin. The technology was integrated into every major web browser, with the notable exceptions of Chrome and Safari on iOS. Marketers realized that a push notification list could be a very powerful marketing asset, like an email list. We have used web push notifications at MarketBeat since 2016 and can attribute over $3 million in lifetime revenue directly to clicks that came from web push notifications. Now, 8% of the largest 10,000 websites on the Internet ask users to accept push notification as soon a user lands on their website (according to data from BuiltWith).
Marketers went too far with web push notifications
It turns out that asking people to signup for push notifications when someone first lands on your website is tantamount to making a marriage proposal on the first date. Users have to spend some time on your site reading your content before knowing whether or not they want it to be delivered automatically to them in their web browser in the future. Browser makers’ internal telemetry tells them that the acceptance rate for push notifications on websites that ask for notification permissions right away is very low, suggesting that users find automatic push notification requests annoying.
With any new marketing strategy, a small number will pioneer its usage. Early adopters will get great results from it. The masses will abuse it. Users will get tired of it. Then it will stop working.
In late 2018, Safari version 12.1 made it so that a user would first have to interact with your website (such as clicking on a link) before the browser would fire a push notification prompt. This move didn’t make waves in the industry because of Safari’s relatively low usage share compared to other browsers. Last November, Firefox decided to follow suit. Automatic opt-ins are now blocked on two of the four major web browsers. Firefox even gives users the ability to block push notifications from all websites preemptively in its browser settings.
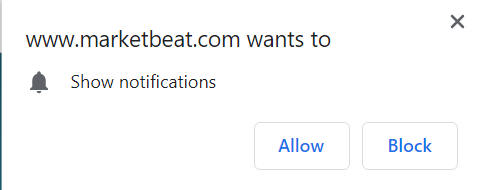
Beginning in February, Google plans on rolling out its own restrictions to push notification prompts in Chrome. Web push marketers are taking this change seriously because the vast majority of push opt-ins come from users that uses Google Chrome. Thankfully, Google is taking a more reserved approach and won’t be blocking automatic permission requests unless a website gets unusually low opt-in rates compared to other websites. Users that never or rarely accept notification permissions will also automatically be shown a less intrusive interface that allows them to opt-in to push notifications but doesn’t get in the way of their ability to use a website. Google also said that it plans on “additional enforcement against abusive websites using web notifications for ads, malware or deceptive purposes” later in 2020.
The image below shows Google’s new less intrusive push prompt that will be shown on websites with low opt-in rates and to users that normally block opt-ins.

What marketers should do now
Push notification service providers, including OneSignal, are advising their users to move to a two-step opt-in process that involves showing a javascript based opt-in which then fires the browser’s native push opt-in interface if a user clicks accept. Using a two-step opt-in process requires the user to make two clicks to opt-in to push notifications on your website, but it also gets past the new restrictions that Firefox and Safari have place on websites. Using a two-step opt-in will also make it so that you have higher opt-in rates and your website isn’t relegated to Google Chrome’s less intrusive push prompt.
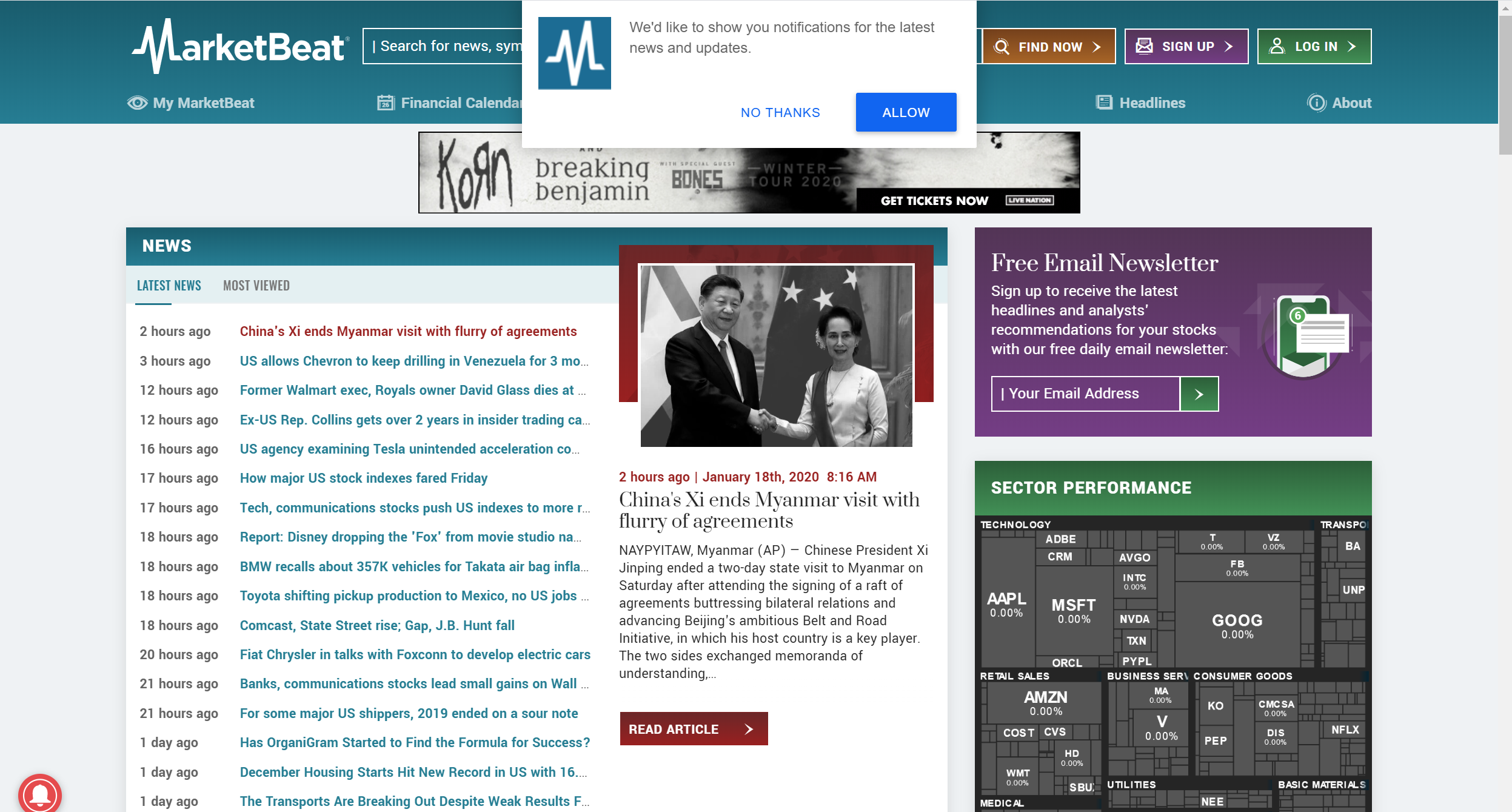
Below is an example of a two-step opt-in form from PushEngage. If a user clicks the green allow button, that will load the native

In the past, the best practice was to simply ask users for permission to send them notifications as soon as they landed on your website using the native prompt. The native opt-in had always had better opt-in rates than a two-step opt-in process because it only required users to click once instead of twice. That is now no longer possible in Firefox and Safari, meaning that website owners should transition to a two-step opt-in process for those browsers immediately. If you are simply showing the native push opt-in to users when they first visit your website, your push requests are already being blocked by Firefox and Safari.
Best practices for Google Chrome remain up in the air because Google hasn’t provided information about what the opt-in threshold will be for websites to be relegated to the less intrusive push prompt.
Three possible solutions to ensure good opt-in rates on Google Chrome include:
- Simply using the two-step opt-in process
- Only showing the native push opt-in request after a user has been on your website for a period of time (30 seconds, for example).
- Only showing the native push opt-in request after a user has visited a certain number of pages.
Unfortunately, it’s hard to split test different prompting strategies because of the limited data that you can collect with push opt-ins. One possible way would be to show different prompting strategies to different users randomly and assigning them a tag based on the opt-in method that was used. You could then see which tag had the most users after a period of time to see which method attracts the most users, but even that technique probably wouldn’t tell you which strategy provided you the largest number of engaged users.
What We’re Doing at MarketBeat
At MarketBeat, we have simply decided to follow the recommended best practices from our push provider (OneSignal), and switch to a two-step opt-in process for the time being. We have not seen a significant drop in the number of new opt-ins on our website, but it is difficult to know what the exact percentage change to our opt-in rate has been. We probably are getting fewer new opt-ins from Chrome users but are also now getting opt-ins from Firefox and Safari users again. As Google rolls out its new version of Chrome, we will probably test other strategies as well.
Users that visit MarketBeat are now being greeted with a two-step opt-in prompt that looks like this:

Future Restrictions on Push Notifications
While push notifications will remain part of web browsers for the foreseeable future, marketers should expect continued restrictions from Google, Apple and Mozilla on the use of the technology. Further restrictions on the ability to send a web push opt-in prompt are almost a given. I also wouldn’t be surprised if browser makers begin to restrict the type of content websites can send in notifications, such as limiting the placement of advertisements or preventing websites from sending push notifications that link to other domains. Browser makers will likely prevent notifications from being displayed that link to websites that are known to distribute malware as well.
I recommend that marketers that use push notifications follow the OneSignal blog and the PushAlert blog to keep up with changes in the technology.
